
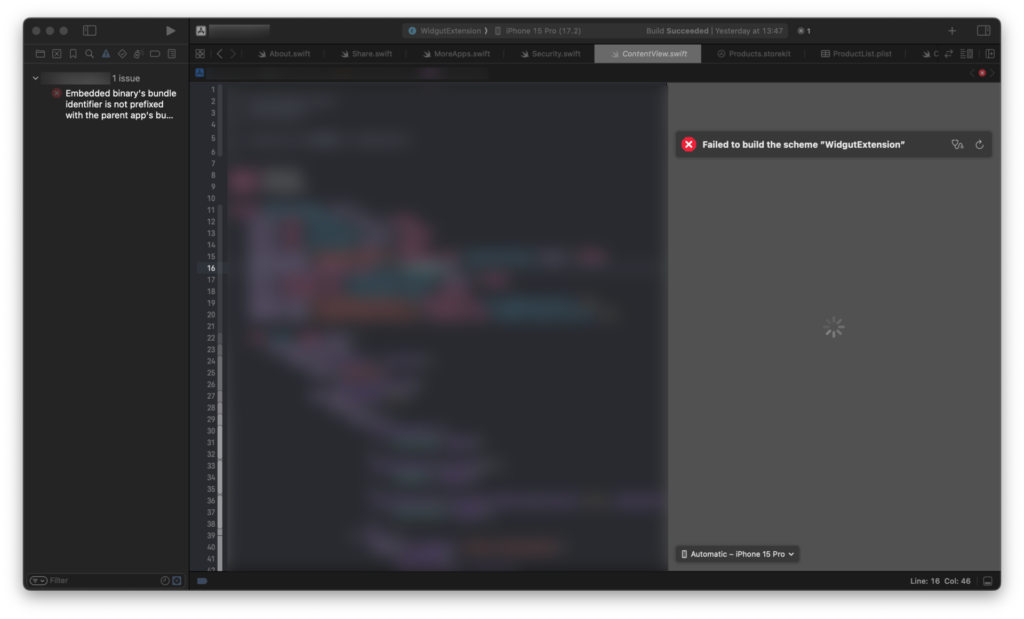
Xcodeにてembedded binary’s bundle identifier is not prefixed with the parent app’s bundle identifier.と出た時の対処法
Xcodeを使用してアプリ開発を行う中で、”embedded binary’s bundle identifier is not prefixed with the parent app’s bundle identifier”というエラーメッセージに遭遇したことがあります。
このエラーが発生した際の対処法について解説します。
エラー内容の理解
エラーメッセージは、「埋め込みバイナリのバンドル識別子の前に親アプリのバンドル識別子がついていません」と指摘しています。
embedded binary’s bundle identifier is not prefixed with the parent app’s bundle identifier.
翻訳:埋め込みバイナリのバンドル識別子の前に親アプリのバンドル識別子がついていません。
私の場合も、Widget機能を組み込む際に同様のエラーが発生しました。
このエラーは、通常、新しいバンドル識別子(com.yourname.AppName.Widget)が親アプリのバンドル識別子(com.yourname.AppName-dev)と一致していない場合に発生します。
エラーの原因
エラーメッセージから分かるように、問題はEmbedded Binaryのバンドル識別子が親アプリのバンドル識別子と一致していないことです。
この不一致がエラーを引き起こします。
Embedded Binaryのバンドル識別子
(1.)(com.yourname.AppName.Widgut)が親アプリのバンドル識別子
(2.)(com.yourname.AppName-dev)と一致していない
(1.)com.yourname.AppName.Widgut(↓一致していない)

(2.)com.yourname.AppName-dev(↑一致していない)

解決方法
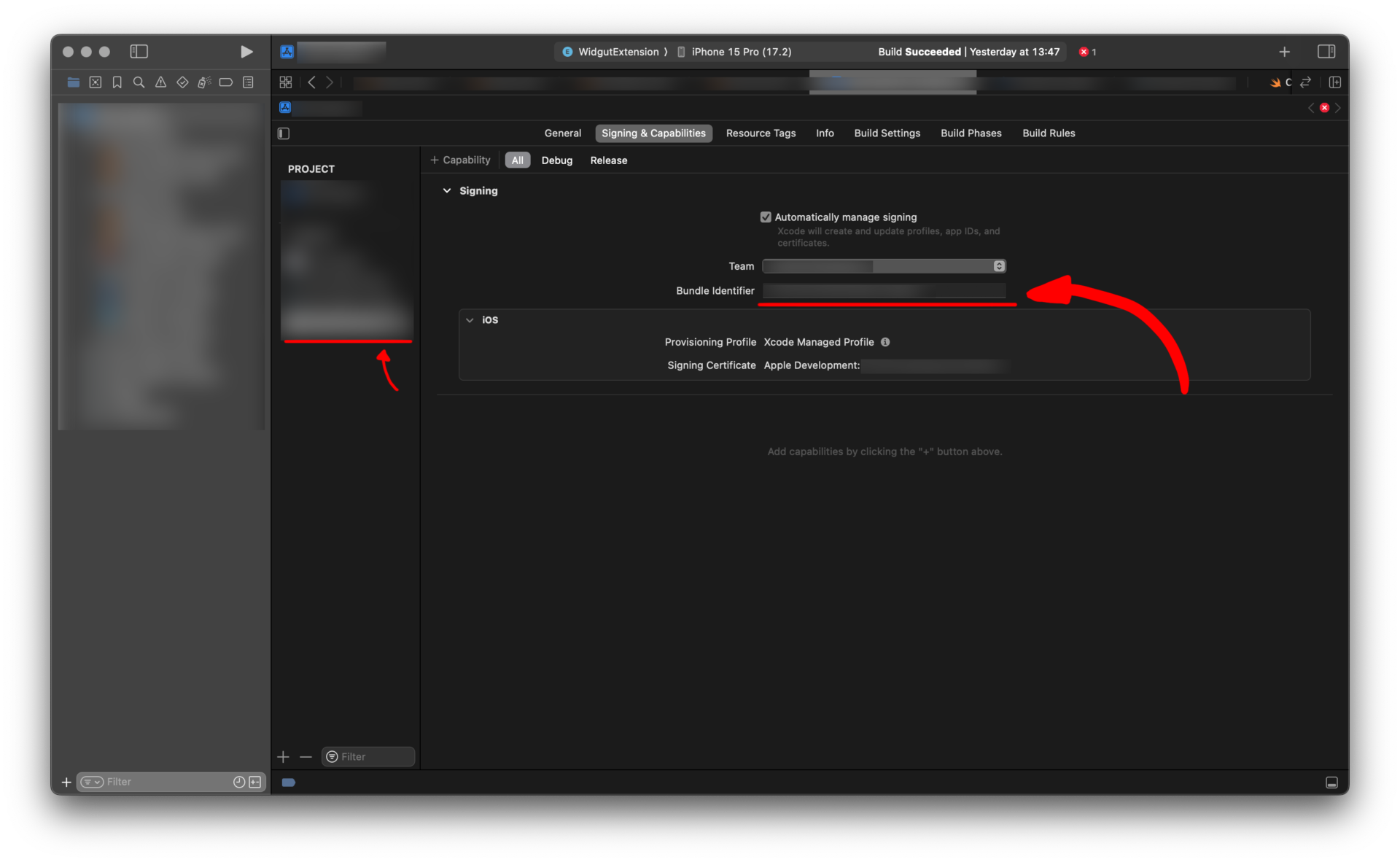
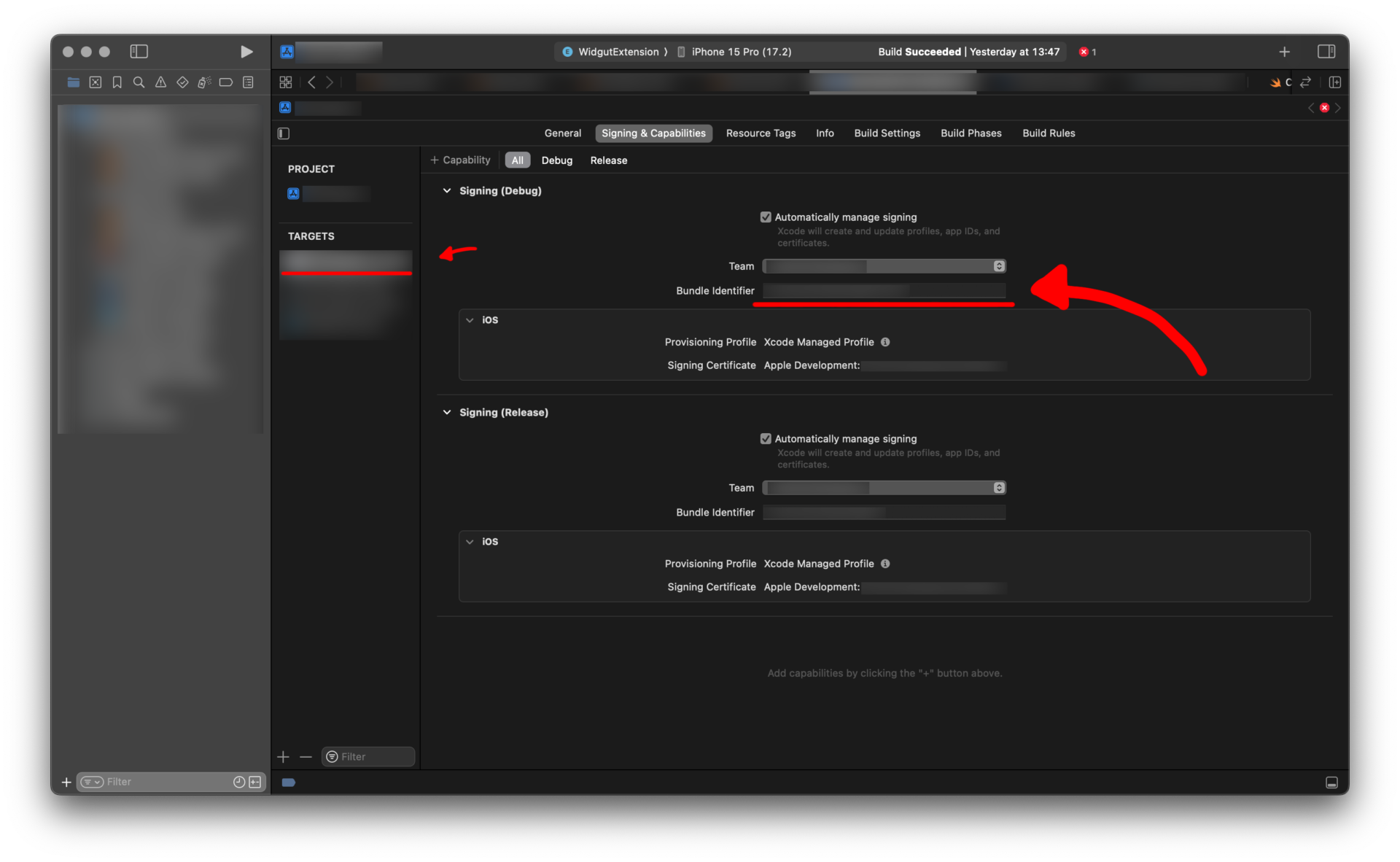
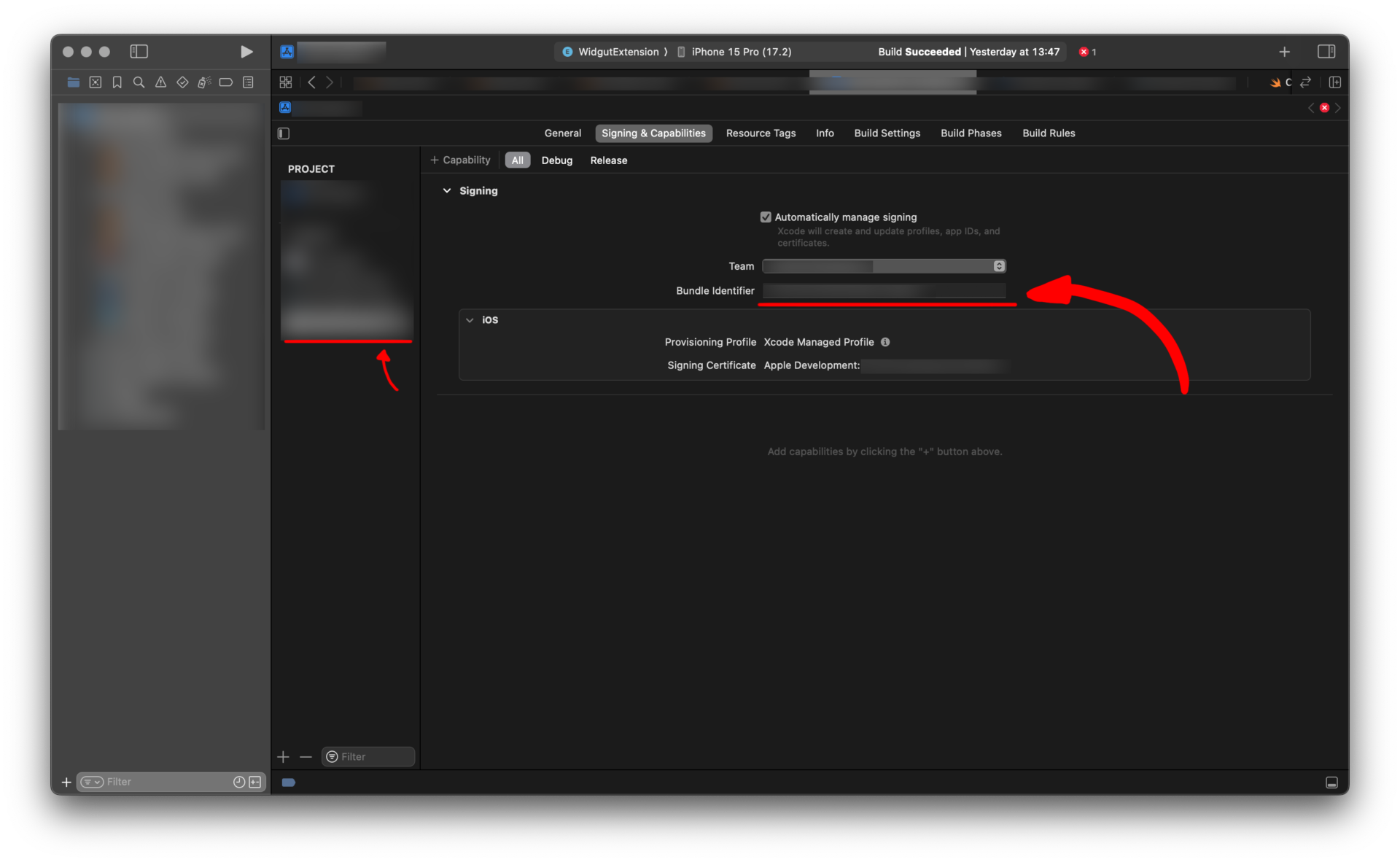
この問題を解決するためには、以下の手順に従ってバンドル識別子を修正します。
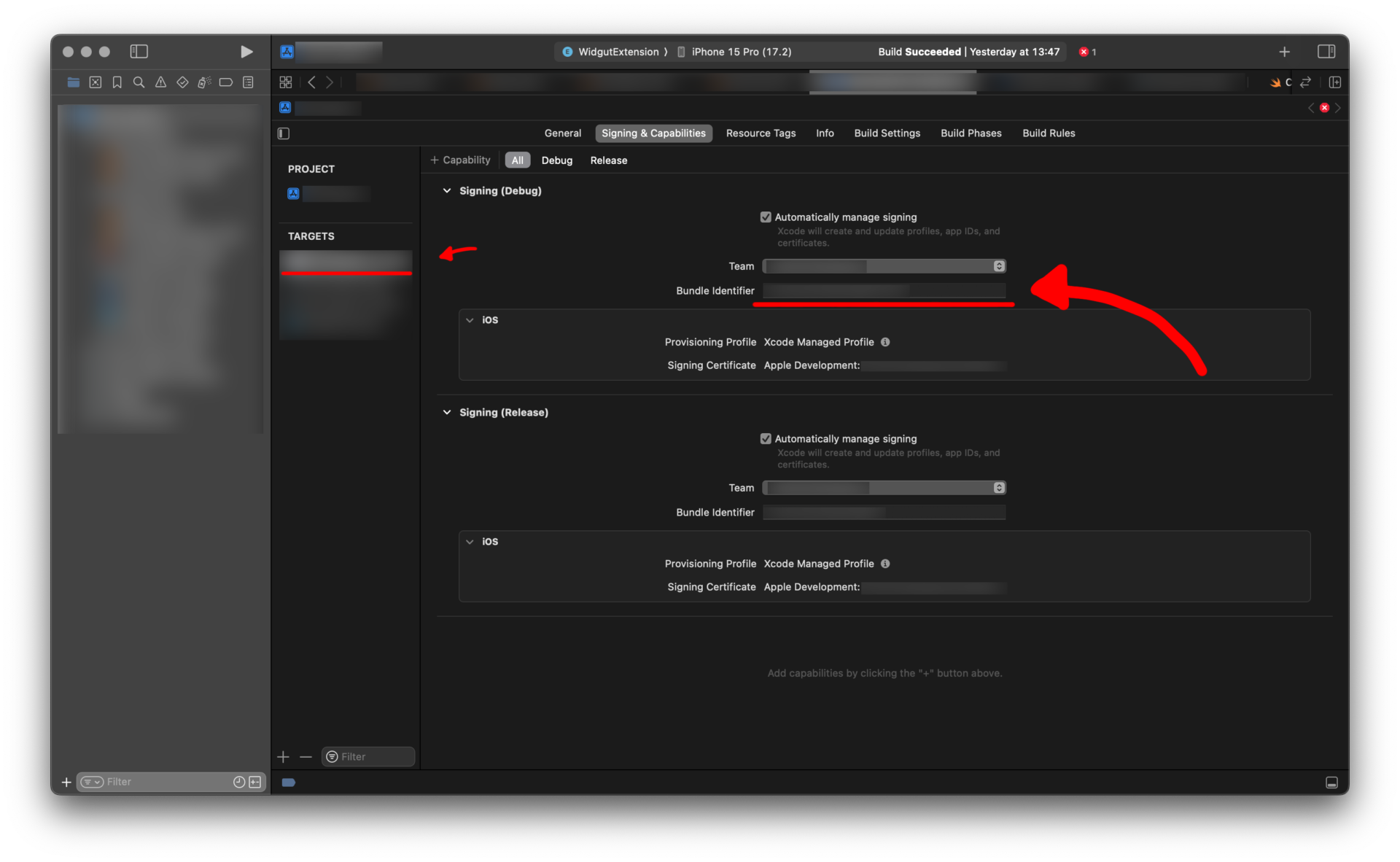
- エラーが指摘しているバンドル識別子を確認する
- 例: com.yourname.AppName.Widget
- 親アプリのバンドル識別子を確認する
- 例: com.yourname.AppName-dev
- バンドル識別子を修正する
- エラーが指摘しているバンドル識別子を親アプリのバンドル識別子に合わせる
- 修正例: com.yourname.AppName-dev.Widget
- 再ビルドして確認する
これで問題が解消されるはずです。
バンドル識別子が一致していれば、”embedded binary’s bundle identifier is not prefixed with the parent app’s bundle identifier”エラーは解消されると思います。
解決例
(1.)com.yourname.AppName-dev.Widgut(修正後)

(2.)com.yourname.AppName-dev

アプリ開発に悩むようなら以下の選択肢を検討
私はこれらを利用して計8本のアプリ運営と開発を続けています。
1. プロに質問する
プロのアプリエンジニアから開発のアドバイスをもらうことで、問題の早期解決につながります。また有料のため、確かな情報が得られるのもお勧めポイントです。
2. 書籍でSwift UIを学ぶ
様々な種類の書籍が出版されており、自分の目的に沿った教材から学ぶことができます。
まとめ
XcodeとSwift UIを使用してアプリ開発を行う際に”embedded binary’s bundle identifier is not prefixed with the parent app’s bundle identifier”エラーが発生した場合、以下の手順で解決できます。
- エラーの内容を理解し、バンドル識別子の不一致が原因であることを確認する。
- 親アプリのバンドル識別子とWidgetのバンドル識別子を比較し、一致しない場合は修正する。
- バンドル識別子を修正した後、再ビルドして問題が解消されたか確認する。
この手順に従えば、エラーを解消し、アプリにWidget機能を正常に組み込むことができます。
App Store にアプリを公開するにはWebサイトが必須
App Store Connectでアプリを登録する際に、アプリのプライバシーポリシーを記載したURLの登録が 必須 になっています。
なので、以下でプライバシーポリシーを用意する2つの方法を解説します。
1. 自分のWebサイトでプライバシーポリシーを用意する
私は ConoHa WING というサービスを利用してプライバシーポリシーを用意しています。
現在ConoHa WINGは以下の特典を配布しています。
・サーバー最大55%OFF
・独自ドメイン2つ永久無料
これを利用することでサーバー代のみで自分のWebサイトを立ち上げることが出来ます。
当ブログも、この特典を利用して運営しています。
2. ペライチでプライバシーポリシーを用意する
ペライチ というサービスを紹介します。
これは無料でホームページを作ることのできるサービスで、こちらを利用することで様々な制限はありますが、無料でプライバシーポリシーのページを作ることが出来ます。
私もアプリを公開した初期はこちらのサービスを利用していました。