
Apple Store Connectの審査に5.5インチのプレビュー画像が必要
Apple Store Connectの審査登録には、iOSのプレビューとスクリーンショットという項目内に、iPhone 5.5インチディスプレイのスクリーンショットが必要になります。
しかし、最新のOSに対応したアプリの場合または、古いOSで止まっているiPhone 5.5インチディスプレイの機種の場合、撮影することはできません。
よってこの問題を一時的に解決する方法をご紹介いたします。
ただし、こちらの解決法はあくまで筆者の個人的な経験に基づくものであり、公式な方法ではないことに留意してください。

5.5インチのプレビュー画像を撮影する方法

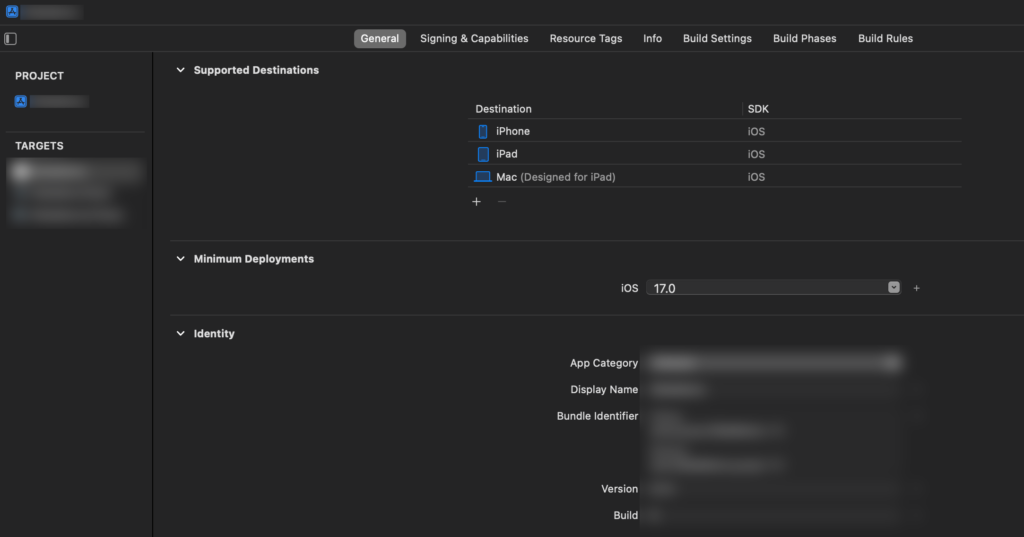
1. XcodeのMinimum Deploymentsの値を変更する
5.5インチというのはiPhone 8 Plusで撮影することが出来ます。
XcodeのMinimum Deploymentsの値をiPhone 8 Plusに対応するiOS16.4以下に下げる事で、一時的にiPhone 8 Plusをシミュレーターで起動する事ができます。
よって、iPhone 8 Plusでスクリーンショットを撮影し審査に出します。
Xcodeでエラーは出ないのか
これはあくまでも一時凌ぎのため、下記問題点が発生します。
・iOS17.0以降のコードは使えない。
私の解決法としては、撮影のみと割り切ってエラー箇所をコメントアウトする事です。
※コメントアウトでUIに大きな変化がある場合は、下記『画像編集ソフトを使う』をご確認ください。
シミュレーターにiPhone 8 Plusが表示されない場合
メニューバー ⇨ Product ⇨ Destination ⇨ Manage Run Destinations ⇨ 左下の『+』ボタン
からiPhone 8 Plusを追加する事ができます。
詳細説明
- 画面上部のメニューバーからProductを選択。
- 表示されるページからDestinationを選択。
- Manage Run Destinationsを選択して画面の左下等にある『+』ボタンを選択します。
- リストからiPhone 8 Plusを探し追加します。

画像編集ソフトを使う
iPhone 5.5インチディスプレイのスクリーンショットのピクセルサイズは1242 x 2208になります。
よって画像編集ソフトで1242 x 2208のキャンバスを作成して、iPhone 8 Plusで撮影したスクリーンショットを配置します。
次に、iOS17.0対応のコードでコメントアウトした部分を、iOS17.0以上に設定したiPhone SE等で撮影します。
その画像を先ほど準備した、キャンバスに重ねそれを編集し代用します。
筆者は、この方法で審査登録し、無事リリースしております。
アプリ開発に悩むようなら以下の選択肢を検討
私はこれらを利用して計8本のアプリ運営と開発を続けています。
1. プロに質問する
プロのアプリエンジニアから開発のアドバイスをもらうことで、問題の早期解決につながります。また有料のため、確かな情報が得られるのもお勧めポイントです。
2. 書籍でSwift UIを学ぶ
様々な種類の書籍が出版されており、自分の目的に沿った教材から学ぶことができます。
まとめ
以上、『Apple Store Connect用に5.5インチのプレビュー画像を撮影する方法』でした。
現時点でなぜAppleがiPhone 5.5インチディスプレイを要求してくる意図がわからないですが、自分のアプリはiOS17.0以降がターゲットのため、やむを得ないというところです。
App Store にアプリを公開するにはWebサイトが必須
App Store Connectでアプリを登録する際に、アプリのプライバシーポリシーを記載したURLの登録が 必須 になっています。
なので、以下でプライバシーポリシーを用意する2つの方法を解説します。
1. 自分のWebサイトでプライバシーポリシーを用意する
私は ConoHa WING というサービスを利用してプライバシーポリシーを用意しています。
現在ConoHa WINGは以下の特典を配布しています。
・サーバー最大55%OFF
・独自ドメイン2つ永久無料
これを利用することでサーバー代のみで自分のWebサイトを立ち上げることが出来ます。
当ブログも、この特典を利用して運営しています。
2. ペライチでプライバシーポリシーを用意する
ペライチ というサービスを紹介します。
これは無料でホームページを作ることのできるサービスで、こちらを利用することで様々な制限はありますが、無料でプライバシーポリシーのページを作ることが出来ます。
私もアプリを公開した初期はこちらのサービスを利用していました。