AdMobのフレームワーク導入によりXcodeでプレビューが表示されなくなる問題が発生 Cannot preview in this file ~
本記事では、そのエラーが発生した状況から解決策まで、筆者が実際に経験した手順を詳細に紹介します。
ただし、こちらの解決法はあくまで筆者の個人的な経験に基づくものであり、公式な方法ではないことに留意してください。
AdMob導入でプレビューが表示されないエラー(Cannot preview in this file)状況
AdMob広告の導入に伴い、必要なフレームワークを組み込んだところ、Xcodeのプレビューが正常に表示されなくなりました。
このエラーが発生すると、アプリケーションのビルドや実行が中断され、問題解決が必要となります。

AdMob導入でプレビューが表示されないエラー(Cannot preview in this file)の解決策
問題に直面した開発者が試すべき解決法は以下の通りです。
ただし、これは筆者が見つけた方法であり、公式の解決策かどうかは確定的ではありません。
それでも、問題の解決に向けて一助となる可能性が高いため、試していただけると幸いです。
手順を説明
メニューバー ⇨ Puroduct ⇨ Scheme ⇨ Edit Scheme ⇨ サイドメニューの『Test』 ⇨ TestPlansの『⇨』を選択 ⇨ Configurations ⇨ Code Coverage ⇨ off ⇨ 解決
詳細説明
- メニューバーから『Product』を選択し、その後『Scheme』へ移動します。
- 『Edit Scheme』をクリックします。
- サイドメニューで『Test』を選択し、その後『Test Plans』の『⇨』を選択します。
- 『Configurations』を見つけ、『Code Coverage』を『off』に変更します。
- 解決
画像で手順を説明
まずは、画面上部のメニューバー ⇨ Puroduct ⇨ Scheme ⇨ Edit Scheme
ここまで進めば下の画像の画面になります。
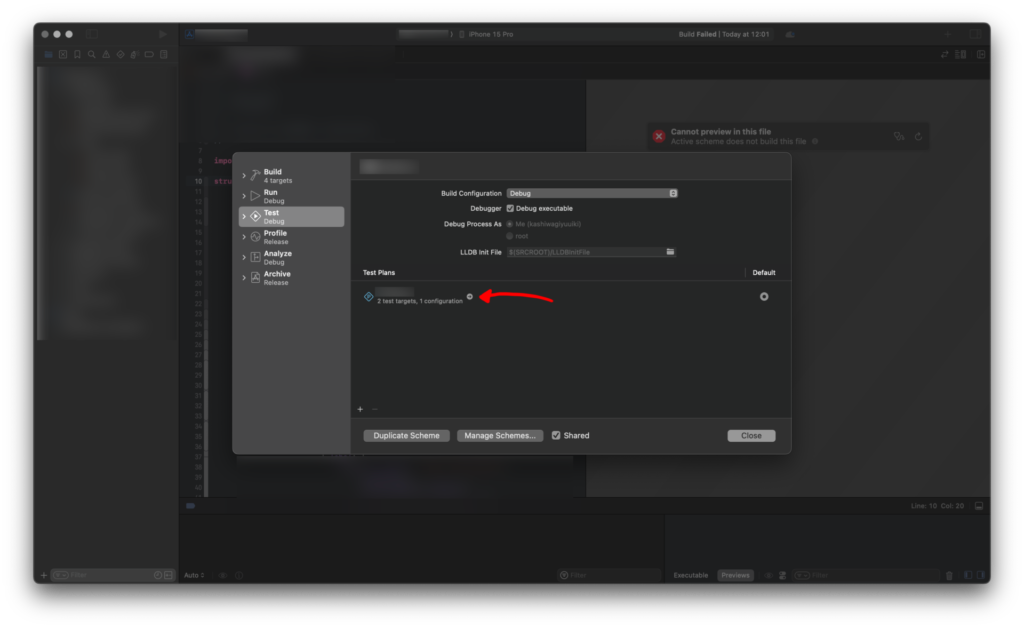
そして、サイドメニューの『Test』 ⇨ TestPlansの『⇨』を選択
※『⇨』= 赤い矢印

TestPlansの『⇨』を選択することによって下の画像ページに進みます。
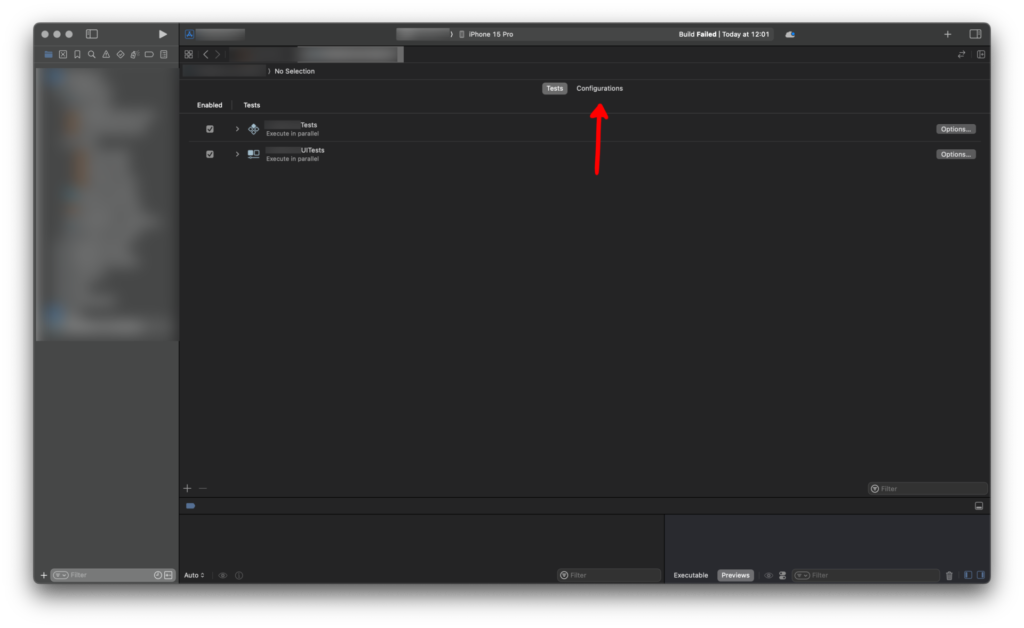
そして赤い矢印のConfigurationsを選択します。

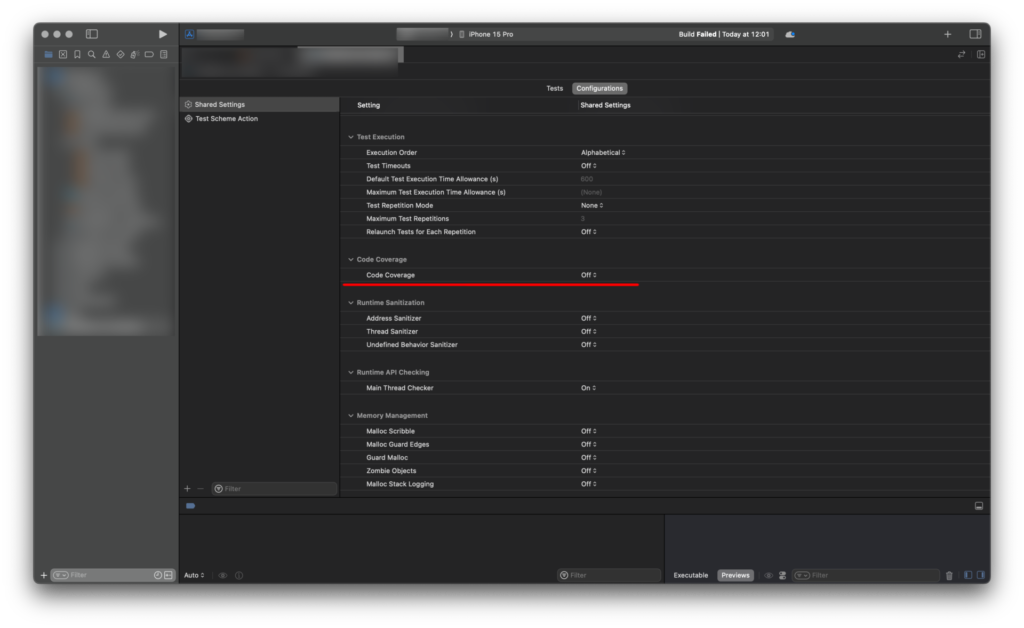
Configurationsで選択したページからCode Coverageを探し『On』から『Off』にします。
※この時生成されるファイルはアプリとは異なるフォルダに保存します。

これにより、AdMob導入に伴うプレビューの表示が復活する可能性があります。
上記の記事で解決ない方は下の記事も参照ください。

アプリ開発に悩むようなら以下の選択肢を検討
私はこれらを利用して計8本のアプリ運営と開発を続けています。
1. プロに質問する
プロのアプリエンジニアから開発のアドバイスをもらうことで、問題の早期解決につながります。また有料のため、確かな情報が得られるのもお勧めポイントです。
2. 書籍でSwift UIを学ぶ
様々な種類の書籍が出版されており、自分の目的に沿った教材から学ぶことができます。
まとめ
『XcodeにAdMob導入でプレビューが表示されなくなる問題の解決策 2024(Swift UI)』は、AdMobの導入によってXcodeのプレビュー表示が困難になる問題に対する解決策を提供しています。
記事では、AdMob導入時に発生する問題の背景と、プレビュー表示が復活するための手順を詳しく解説しています。
App Store にアプリを公開するにはWebサイトが必須
App Store Connectでアプリを登録する際に、アプリのプライバシーポリシーを記載したURLの登録が 必須 になっています。
なので、以下でプライバシーポリシーを用意する2つの方法を解説します。
1. 自分のWebサイトでプライバシーポリシーを用意する
私は ConoHa WING というサービスを利用してプライバシーポリシーを用意しています。
現在ConoHa WINGは以下の特典を配布しています。
・サーバー最大55%OFF
・独自ドメイン2つ永久無料
これを利用することでサーバー代のみで自分のWebサイトを立ち上げることが出来ます。
当ブログも、この特典を利用して運営しています。
2. ペライチでプライバシーポリシーを用意する
ペライチ というサービスを紹介します。
これは無料でホームページを作ることのできるサービスで、こちらを利用することで様々な制限はありますが、無料でプライバシーポリシーのページを作ることが出来ます。
私もアプリを公開した初期はこちらのサービスを利用していました。