AdMob広告やフレームワークをXcodeでアプリに組み込む際などに、『Sandbox: rsync.samba〜』『Sandbox: mkdir〜』エラーが発生する場合があります。
本記事では、そのエラーが発生した状況から解決策まで、筆者が実際に経験した手順を詳細に紹介します。
ただし、こちらの解決法はあくまで筆者の個人的な経験に基づくものであり、公式の方法ではないことに留意してください。
AdMobフレームワークの追加時にエラーが発生
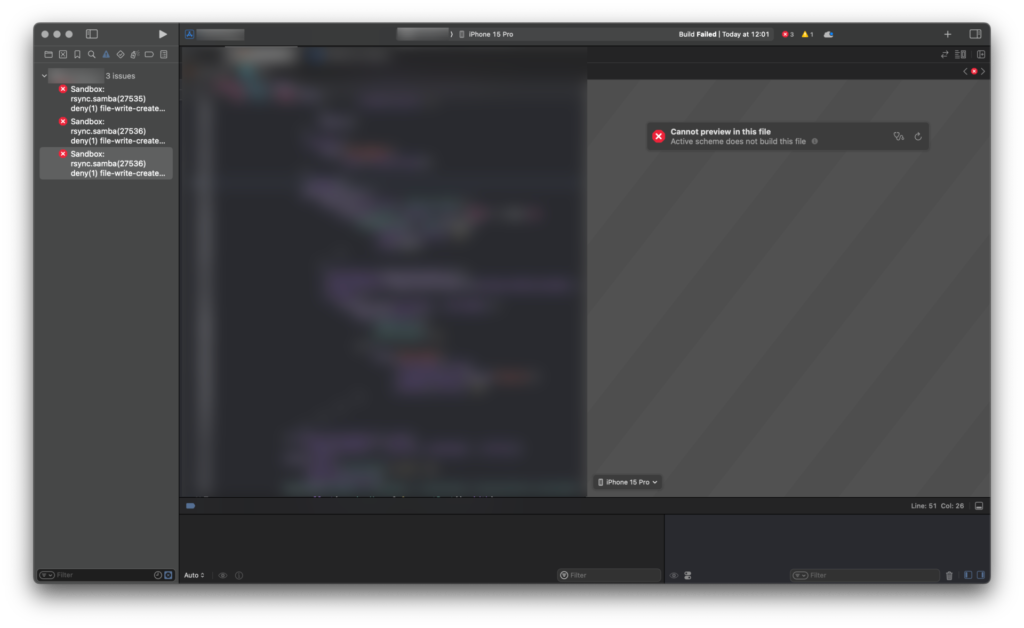
AdMob広告を導入するために、Xcodeプロジェクトにフレームワークを追加した際に、『Sandbox: rsync.samba〜』エラーが発生。
このエラーが発生すると、アプリケーションのビルドや実行が中断されます。

Sandbox: rsync.samba ~ エラーの解決方法
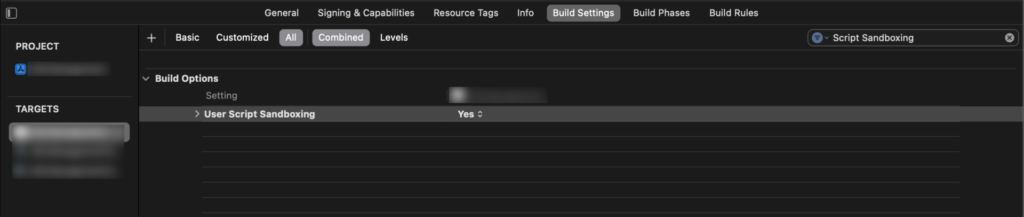
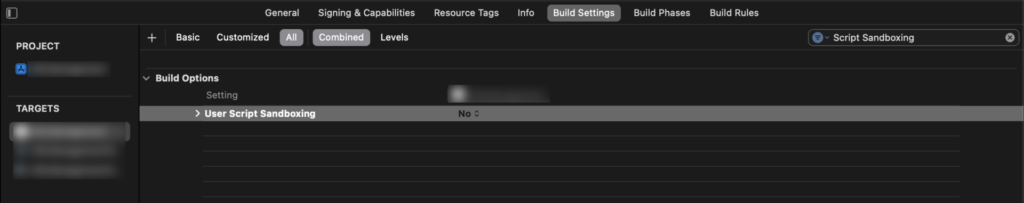
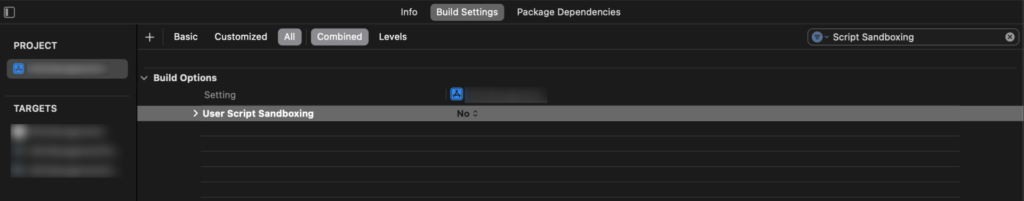
Build Settings ⇨ 検索欄に『Script Sandboxing』と入力 ⇨ User Script SandboxingをYesからNo ⇨ 解決
詳細手順解説
- Build Settingsへアクセス: XcodeのメニューからプロジェクトのBuild Settingsに移動します。
- 検索欄へキーワード入力: ビルド設定画面の、検索欄に『Script Sandboxing』と入力し、関連する設定を表示させます。
- User Script Sandboxingの設定変更: 表示された設定の中で、User Script SandboxingをYesからNoに変更します。
これにより、Sandboxに関連する問題が解消され、正常に表示させることができるようになります。
※左サイドバーの『TARGETS』に注意


Sandbox: mkdir ~ エラーの解決方法
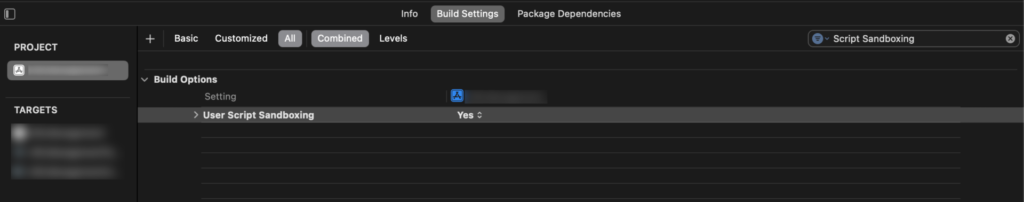
Build Settings ⇨ 検索欄に『Script Sandboxing』と入力 ⇨ User Script SandboxingをYesからNo ⇨ 解決
詳細手順解説
- Build Settingsへアクセス: XcodeのメニューからプロジェクトのBuild Settingsに移動します。
- 検索欄へキーワード入力: ビルド設定画面の、検索欄に『Script Sandboxing』と入力し、関連する設定を表示させます。
- User Script Sandboxingの設定変更: 表示された設定の中で、User Script SandboxingをYesからNoに変更します。
これにより、Sandboxに関連する問題が解消され、正常に表示させることができるようになります。
※左サイドバーの『PROJECT』に注意


上記の解決方法で解決しなかった方は次に下のページもご確認ください。

この解決法がなぜ有効なのか
Sandboxは、アプリケーションのセキュリティを強化するための仕組みであり、通常は有効な状態で開発が進められます。
しかし、AdMobを含む一部のフレームワークが、このセキュリティ機能と干渉し、エラーを引き起こすことがあります。
したがって、特定の状況下ではSandboxを無効化することで、問題が解決される可能性があります。
ただし、この対処法は開発環境の変更を伴いますので、セキュリティに配慮した上で適用することが重要です。
アプリ開発に悩むようなら以下の選択肢を検討
私はこれらを利用して計8本のアプリ運営と開発を続けています。
1. プロに質問する
プロのアプリエンジニアから開発のアドバイスをもらうことで、問題の早期解決につながります。また有料のため、確かな情報が得られるのもお勧めポイントです。
2. 書籍でSwift UIを学ぶ
様々な種類の書籍が出版されており、自分の目的に沿った教材から学ぶことができます。
まとめ
以上が『XcodeにAdMobを組み込む際に生じる『Sandbox: rsync.samba〜』エラーの解決策』に関する詳細な手順です。ただし、再度強調いたしますが、これは筆者の経験に基づく解決法であり、公式のものではありません。
解決法の適用後、問題が解消されることが期待されますが、開発者は個別の状況により異なる可能性があるため、慎重に検討することが重要です。
より公式で確かな解決法を求める場合は、AdMobやXcodeの公式ドキュメントなどを参照することをお勧めします。
App Store にアプリを公開するにはWebサイトが必須
App Store Connectでアプリを登録する際に、アプリのプライバシーポリシーを記載したURLの登録が 必須 になっています。
なので、以下でプライバシーポリシーを用意する2つの方法を解説します。
1. 自分のWebサイトでプライバシーポリシーを用意する
私は ConoHa WING というサービスを利用してプライバシーポリシーを用意しています。
現在ConoHa WINGは以下の特典を配布しています。
・サーバー最大55%OFF
・独自ドメイン2つ永久無料
これを利用することでサーバー代のみで自分のWebサイトを立ち上げることが出来ます。
当ブログも、この特典を利用して運営しています。
2. ペライチでプライバシーポリシーを用意する
ペライチ というサービスを紹介します。
これは無料でホームページを作ることのできるサービスで、こちらを利用することで様々な制限はありますが、無料でプライバシーポリシーのページを作ることが出来ます。
私もアプリを公開した初期はこちらのサービスを利用していました。