この記事では、静的サイトをサーバーにアップロードして公開する方法を解説しています。
HTML/CSS , JavaScriptで作ったWebサイト、LP、ホームページ、ブログ、ポートフォリオサイトなどをインターネット上に公開したい方に向けた記事となっております。
今話題の無料アプリを今すぐダウンロード!!
目次
前提条件
- すでにサーバーは契約している。
- 記事ではConoha Wingを使用しています。
1. 公開する静的サイトのファイルを準備する
まずは、公開する静的サイトを準備します。
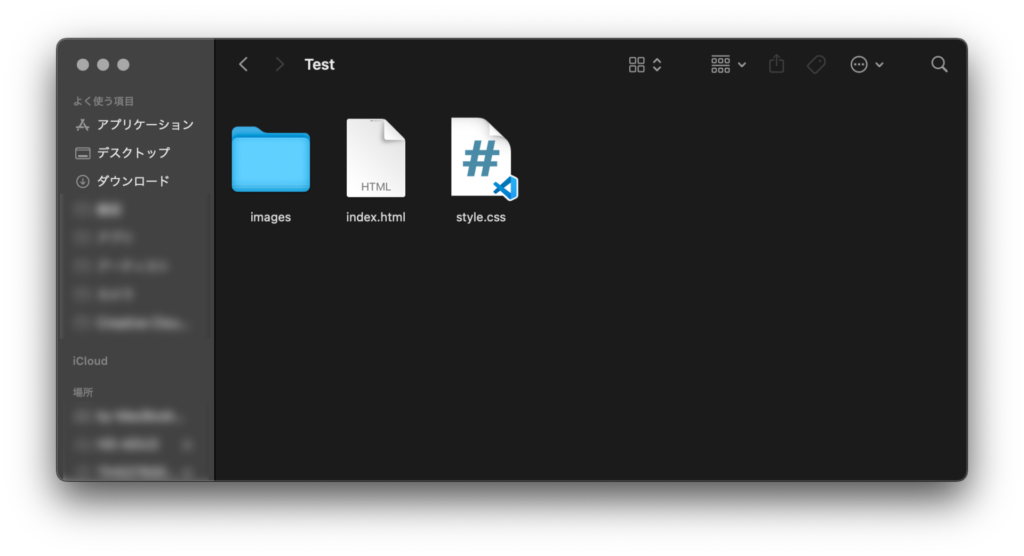
今回は以下のHTML/CSSで作った簡易的な静的サイトをネット上に公開していきます。


上記のように、HTML/CSSのみの簡易的な静的サイトとなっております。今回はテストのためこのような簡素なフォルダですが、実際に公開する際はもう少し規模の大きなものになってくると思います。
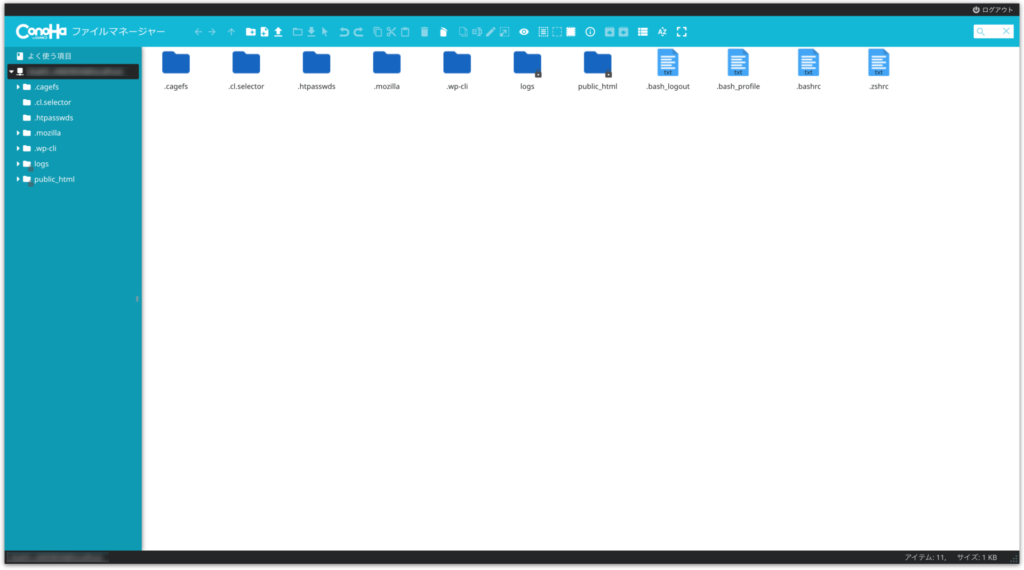
2. Conoha Wingを開く
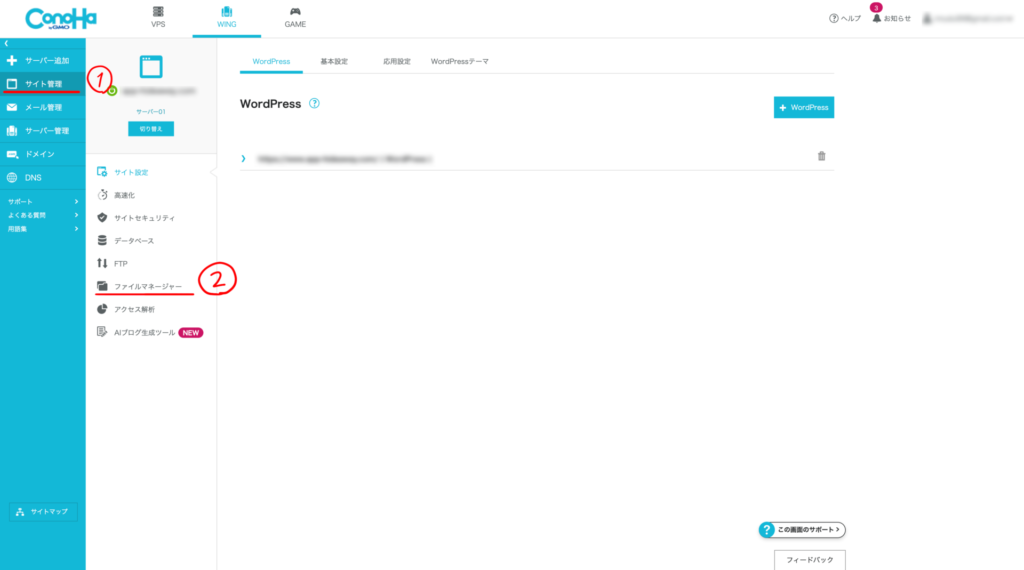
以下の画像のようにConoha Wingの、
- サイドバーのサイト管理を選択
- ファイルマネージャーを選択

以下のページに進みます。

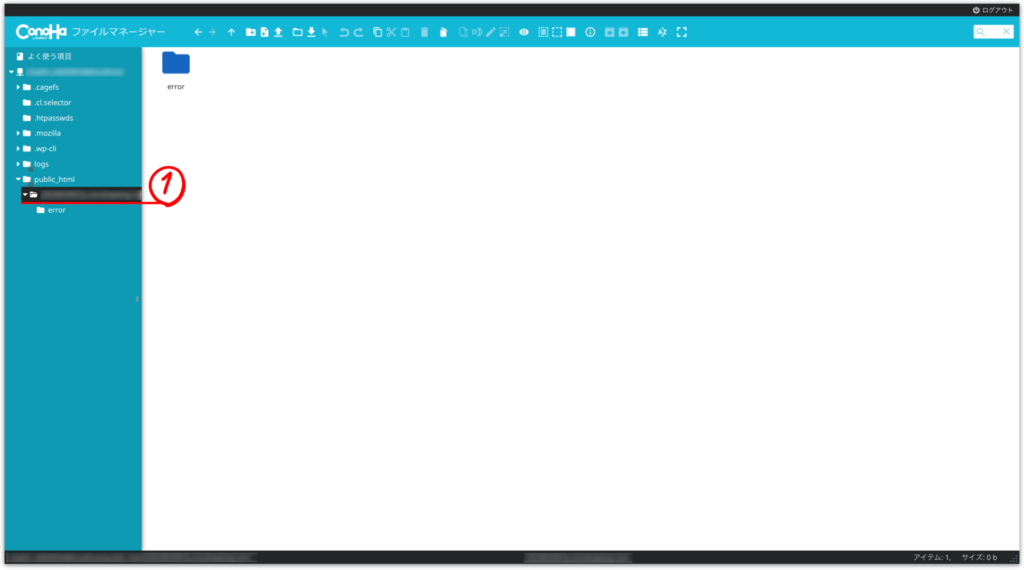
3. サイトを公開するドメインフォルダを選択
以下の画像のように、
- サイドバーからpublic_htmlを選択
- 静的サイトを公開するドメイン名を選択

上記の画像のように『error』というフォルダが目印です。
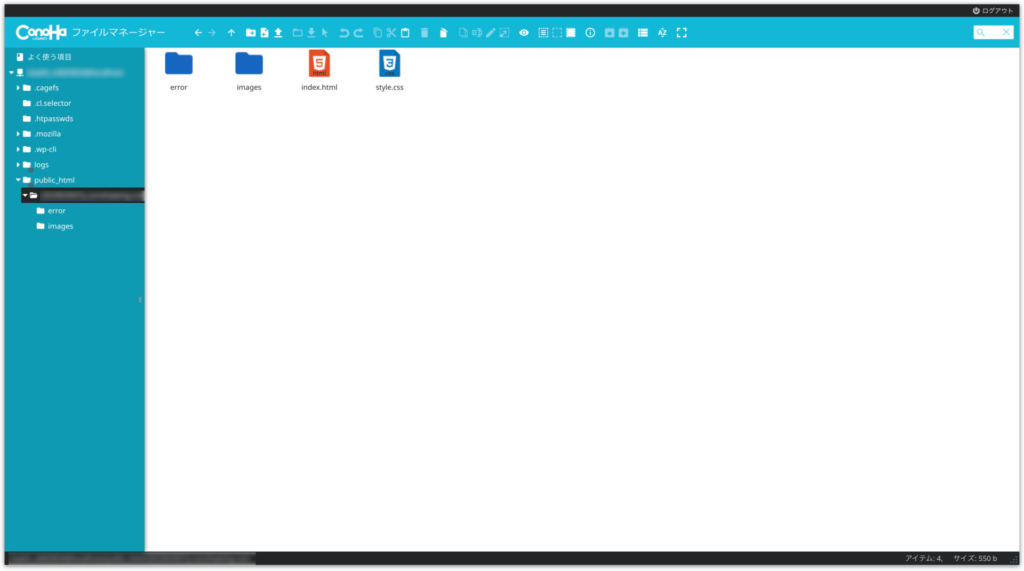
4. ドメインフォルダにファイルをアップロードする
以下の画像のように、準備した静的サイトのファイルをアップロードします。

5. 確認作業
以上の作業で、自分の静的サイトをインターネット上に公開する作業は完了です。
あとは確認だけです。
先ほどファイルを追加したドメインを検索サイトに入力して、無事ネット上に公開されていることを確認します。
まとめ
以上が、静的サイトのホームページ/ブログ/Webサイトをサーバーに上げる方法を徹底解説でした。最初は、難しく考えがちですが意外と簡単なものでしたね。この記事が皆様のお役に立てれば幸いです。